Enabling Development Mode: Difference between revisions
(Created page with "Sometimes it is required to protect the test website from the unnecessary visitors as well as prevent it from indexing by the search engines. As a rule it is done on all the test websites for Google not to index them and for customers not to order products there accidentally. In order to set it up navigate to the admin area of your website and click on '''Settings, Configuration''' and '''My Store''' tabs. Find '''Development mode''' functionality and click on '''Edit...") |
m (Protected "Enabling Development Mode" ([Edit=Allow only administrators] (indefinite) [Move=Allow only administrators] (indefinite)) [cascading]) |
(No difference)
| |
Revision as of 17:37, 21 August 2023
Sometimes it is required to protect the test website from the unnecessary visitors as well as prevent it from indexing by the search engines. As a rule it is done on all the test websites for Google not to index them and for customers not to order products there accidentally.
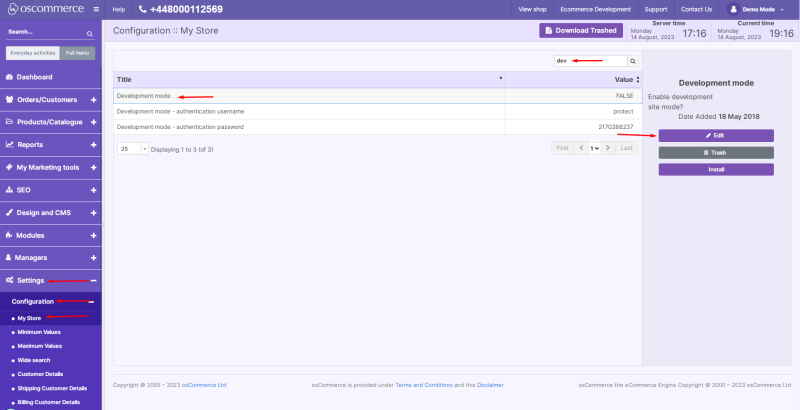
In order to set it up navigate to the admin area of your website and click on Settings, Configuration and My Store tabs. Find Development mode functionality and click on Edit button.
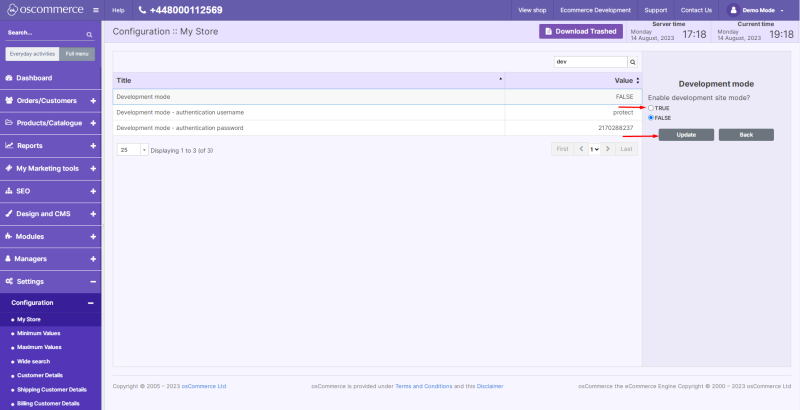
Click on True radio button to enable this functionality and then on Update button. In the same way set up Development mode - authentication username and Development mode - authentication password.
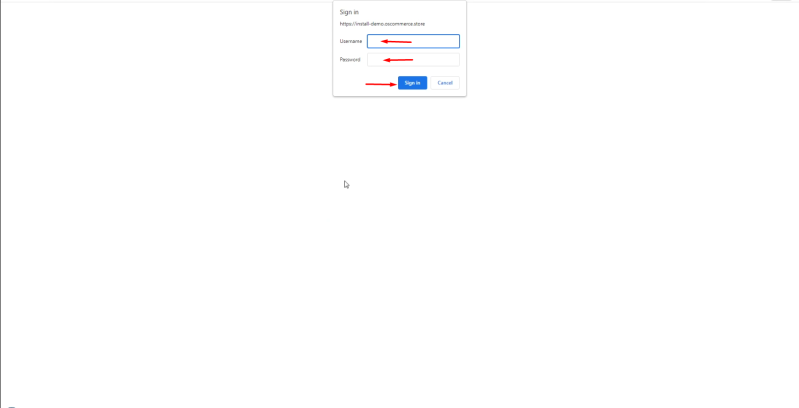
Now if customers try to access this test website on the front end they will be asked to sign in.
Only if they sign in they will be able to see the front end.