Managing Neighbour Module: Difference between revisions
(Created page with "The Neighbour module offers a convenient solution that allows customers to designate trusted neighbors for order delivery. This guide provides a step-by-step walkthrough for installing, configuring, and effectively utilizing the Neighbour module within your website's admin area. '''Installation:''' # Begin by logging into the admin area of your website. # Locate and access the App Shop and Store tabs within the admin panel. # Employ the search function to find the Neig...") |
m (Protected "Managing Neighbour Module" ([Edit=Allow only administrators] (indefinite) [Move=Allow only administrators] (indefinite)) [cascading]) |
(No difference)
| |
Latest revision as of 16:38, 23 August 2023
The Neighbour module offers a convenient solution that allows customers to designate trusted neighbors for order delivery. This guide provides a step-by-step walkthrough for installing, configuring, and effectively utilizing the Neighbour module within your website's admin area.
Installation:
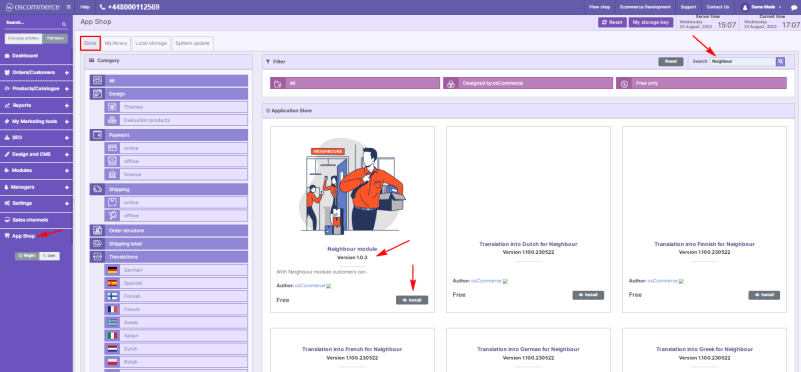
- Begin by logging into the admin area of your website.
- Locate and access the App Shop and Store tabs within the admin panel.
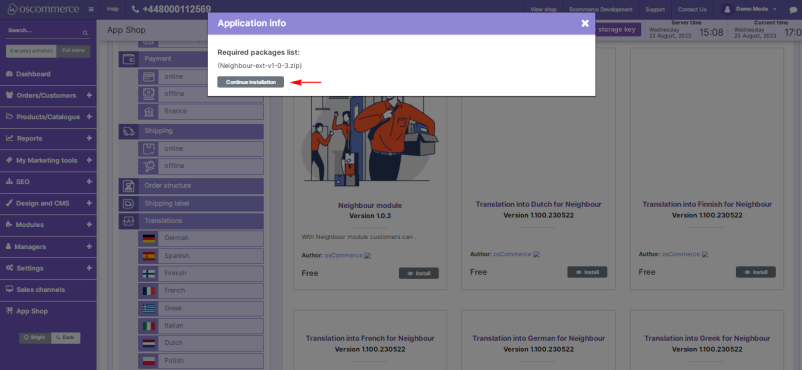
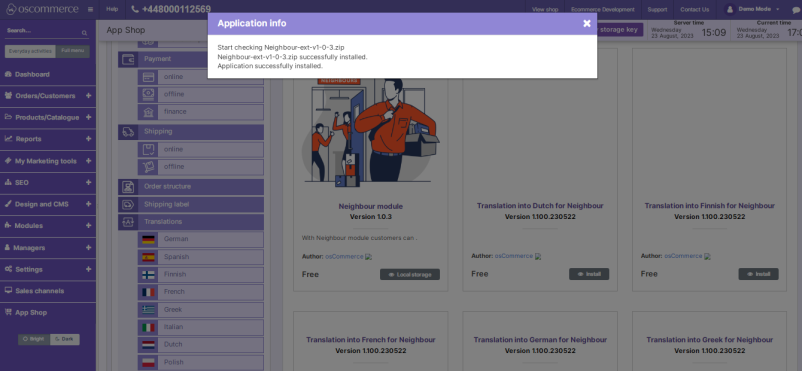
- Employ the search function to find the Neighbour module (version 1.0.3). Once located, proceed to install the module on your website by following the provided on-screen prompts and instructions.
Configuration:
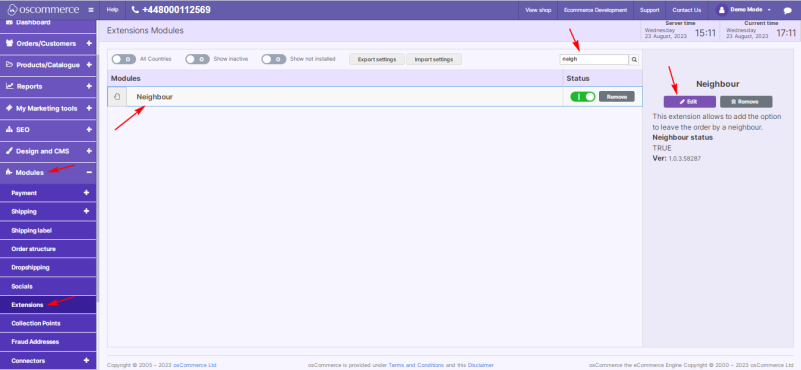
- Following a successful installation, navigate to the Modules and Extensions tabs situated in the admin area.
- Locate the "Neighbour" module within the list and click on the "Edit" button to access its configuration settings.
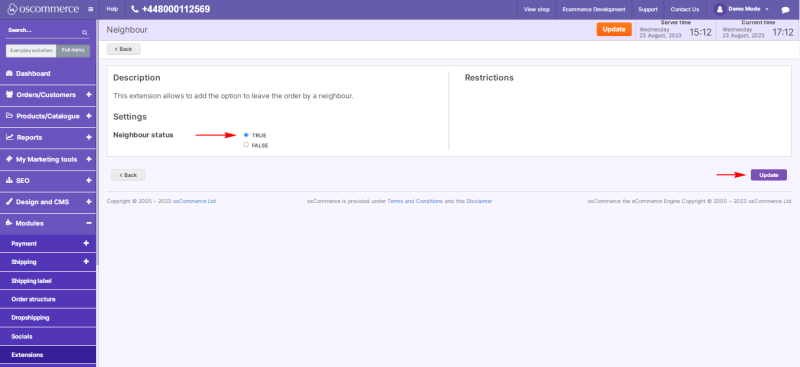
Settings:
- Within the "Settings" section, activate the toggle option to enable the Neighbour module for your website.
- Confirm and save your configuration changes by clicking the "Update" button.
Customer Experience:
With the Neighbour module enabled, during the checkout process, customers have the option to provide neighbour details for order delivery.
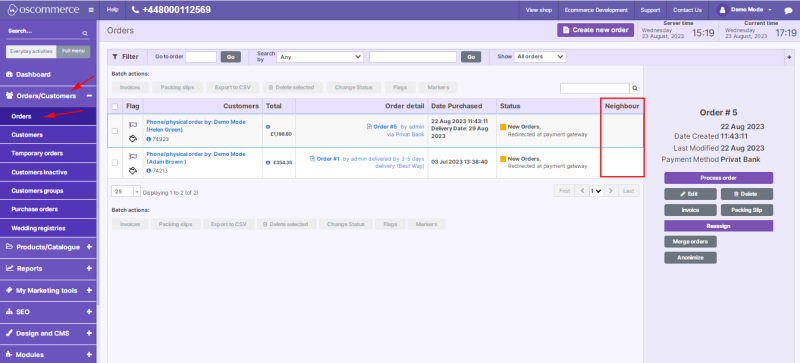
Backend Display:
Neighbour details will be prominently displayed in the backend, specifically in the “Neighbour” column of the orders list table.
Congratulations! You've successfully integrated and enabled the Neighbour module, offering customers a seamless way to designate trusted neighbors for order deliveries.
For further inquiries, consult the documentation provided with the module.