Design Technologies and Creating Theme: Difference between revisions
No edit summary Tag: Reverted |
No edit summary Tag: Manual revert |
||
| Line 1: | Line 1: | ||
'''Note: This manual is for osCommerce v4.''' | '''Note: This manual is for osCommerce v4.''' | ||
'''Technologies''': | |||
- css | |||
- html | |||
- ajax | |||
- jQuery | |||
- smarty | |||
In Trueloaded the data connected with the design is kept in the database. CSS and jQuery are cached and while saving the theme CSS and jQuery are automatically updated. Also only those CSS and jQuery that are used on the page are downloaded to the page. | |||
In CSS and jQuery there is version accounting for caching. | In CSS and jQuery there is version accounting for caching. | ||
| Line 22: | Line 19: | ||
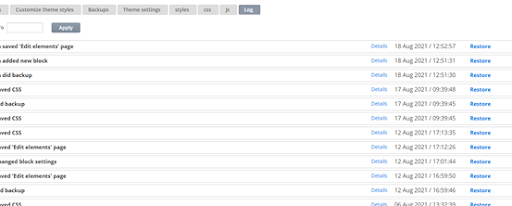
All CSS and jQuery changes can be seen under Log tab in the designer. | All CSS and jQuery changes can be seen under Log tab in the designer. | ||
[[File:Image 621.png|none|frame]] | [[File:Image 621.png|none|frame]] | ||
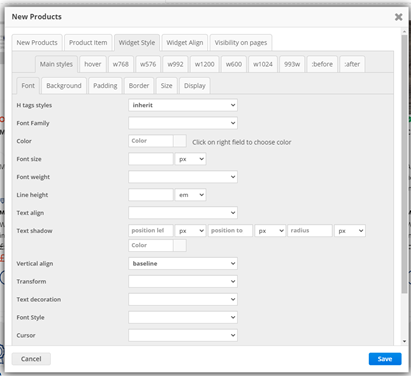
The theme is fully set up based on the widgets. Each widget has its styles and settings. | The theme is fully set up based on the widgets. Each widget has its styles and settings. | ||
[[File:Image 622.png|none|frame]] | [[File:Image 622.png|none|frame]] | ||
'''Creating the theme''' | |||
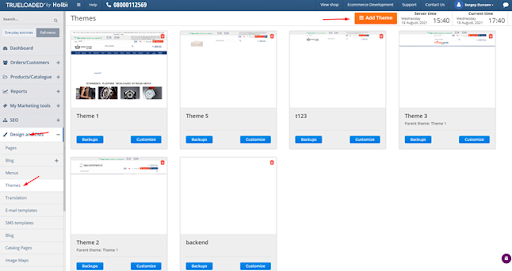
Go to the admin area. In the left hand menu choose Design and CMS, then Themes. | |||
Then click on Add Theme button. | Then click on Add Theme button. | ||
[[File:Image 623.png|none|frame]] | [[File:Image 623.png|none|frame]] | ||
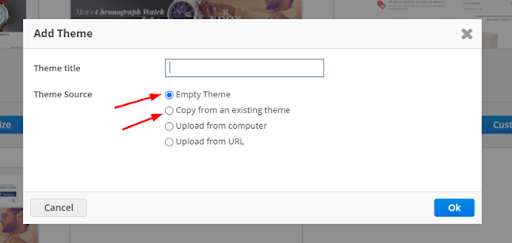
It is possible to create the theme copying the current theme or creating the blank theme. Also it is possible to download the theme. | It is possible to create the theme copying the current theme or creating the blank theme. Also it is possible to download the theme. | ||
[[File:Image 624.png|none|frame]] | [[File:Image 624.png|none|frame]] | ||
'''Working with widgets''' | |||
There is the list of widgets in the theme. The template page is divided into three sections: header, content and footer. | |||
To add a widget point your mouse cursor to the required place for pop-up button Add Widget to show. Then choose the required widget from the widget list. | To add a widget point your mouse cursor to the required place for pop-up button Add Widget to show. Then choose the required widget from the widget list. | ||
'''The first widget Block''' | |||
With the help of this widget the page layout is made. The system automatically generates the page layout. In the widget Block you can choose the number of columns. | |||
[[File:Image 625.png|none|frame]] | [[File:Image 625.png|none|frame]] | ||
In the system there are a lot of widgets set up by default. | In the system there are a lot of widgets set up by default. | ||
[[File:Image 626.png|none|frame]] | [[File:Image 626.png|none|frame]] | ||
'''Working with banners''' | |||
To add a banner go to Marketing tools -> Banner Manager. | |||
Then click on New Banner button. Switch it on under Sales channels tab for the required platform. Then create the new banner group. | Then click on New Banner button. Switch it on under Sales channels tab for the required platform. Then create the new banner group. | ||
| Line 52: | Line 49: | ||
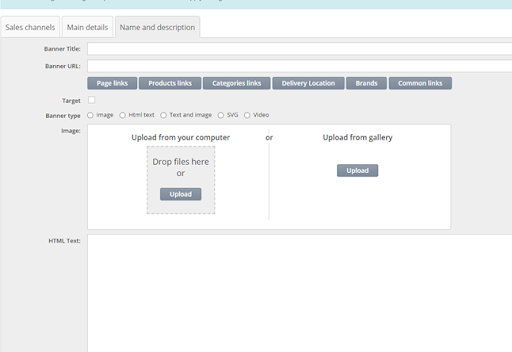
Under Name and description tab fill in the data and upload the image. | Under Name and description tab fill in the data and upload the image. | ||
[[File:Image 628.png|none|frame]] | [[File:Image 628.png|none|frame]] | ||
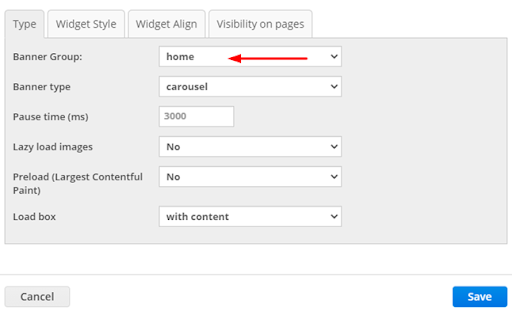
Then go to your theme and add the widget banner. Then point your mouse cursor to it and click on Edit. In the pop-up window choose the required banner group and add your settings. | Then go to your theme and add the widget banner. Then point your mouse cursor to it and click on Edit. In the pop-up window choose the required banner group and add your settings. | ||
[[File:Image 629.png|none|frame]] | [[File:Image 629.png|none|frame]] | ||
'''Working with menu''' | |||
To add the menu create it under Design and CMS -> Menus tabs. | |||
Then click on Create menu and in the pop up window fill in the menu name. Then drag and drop the required menu points from the left to the right column and click on Save button. | Then click on Create menu and in the pop up window fill in the menu name. Then drag and drop the required menu points from the left to the right column and click on Save button. | ||
| Line 62: | Line 59: | ||
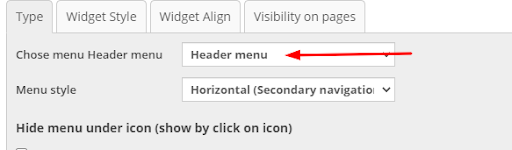
Then go to your theme and add the menu widget. Then point your mouse cursor to it and click on Edit. | Then go to your theme and add the menu widget. Then point your mouse cursor to it and click on Edit. | ||
In the pop-up window choose your menu. Also you can add your settings to the widget. | In the pop-up window choose your menu. Also you can add your settings to the widget. | ||
[[File:Image 630.png|none|frame]] | [[File:Image 630.png|none|frame]] | ||
'''Working with CSS and jQuery''' | |||
In the designer you can add styles and scripts via the admin area. | |||
[[File:Image 631.png|none|frame]] | [[File:Image 631.png|none|frame]] | ||
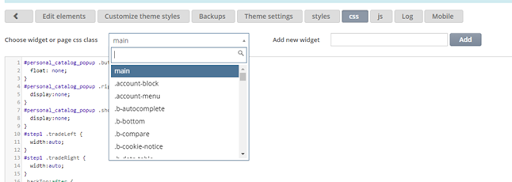
Under the tab CSS you can find the drop down tool, where the styles are arranged according to widgets. You can also add the new class for a widget. | Under the tab CSS you can find the drop down tool, where the styles are arranged according to widgets. You can also add the new class for a widget. | ||
| Line 78: | Line 75: | ||
console.log(‘Hello’); | console.log(‘Hello’); | ||
} | } | ||
Latest revision as of 16:30, 24 February 2023
Note: This manual is for osCommerce v4.
Technologies:
- css
- html
- ajax
- jQuery
- smarty
In Trueloaded the data connected with the design is kept in the database. CSS and jQuery are cached and while saving the theme CSS and jQuery are automatically updated. Also only those CSS and jQuery that are used on the page are downloaded to the page.
In CSS and jQuery there is version accounting for caching.
All CSS and jQuery changes can be seen under Log tab in the designer.
The theme is fully set up based on the widgets. Each widget has its styles and settings.
Creating the theme
Go to the admin area. In the left hand menu choose Design and CMS, then Themes.
Then click on Add Theme button.
It is possible to create the theme copying the current theme or creating the blank theme. Also it is possible to download the theme.
Working with widgets
There is the list of widgets in the theme. The template page is divided into three sections: header, content and footer.
To add a widget point your mouse cursor to the required place for pop-up button Add Widget to show. Then choose the required widget from the widget list.
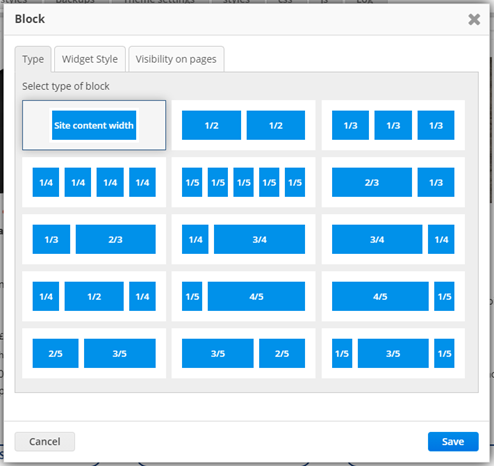
The first widget Block
With the help of this widget the page layout is made. The system automatically generates the page layout. In the widget Block you can choose the number of columns.
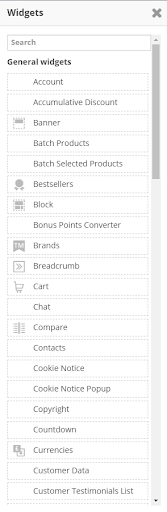
In the system there are a lot of widgets set up by default.
Working with banners
To add a banner go to Marketing tools -> Banner Manager.
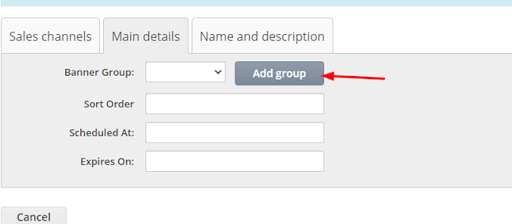
Then click on New Banner button. Switch it on under Sales channels tab for the required platform. Then create the new banner group.
Under Name and description tab fill in the data and upload the image.
Then go to your theme and add the widget banner. Then point your mouse cursor to it and click on Edit. In the pop-up window choose the required banner group and add your settings.
Working with menu
To add the menu create it under Design and CMS -> Menus tabs.
Then click on Create menu and in the pop up window fill in the menu name. Then drag and drop the required menu points from the left to the right column and click on Save button.
Then go to your theme and add the menu widget. Then point your mouse cursor to it and click on Edit.
In the pop-up window choose your menu. Also you can add your settings to the widget.
Working with CSS and jQuery
In the designer you can add styles and scripts via the admin area.
Under the tab CSS you can find the drop down tool, where the styles are arranged according to widgets. You can also add the new class for a widget.
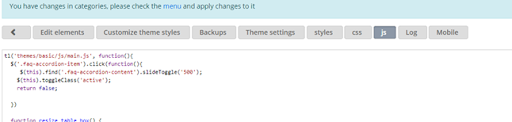
Under the tab js you need to use the function tl() and add your code within it.
For example
tl (){
console.log(‘Hello’);
}